
Nelle prossime righe cercherò di spiegare cosa sono i Core Web Vitals – CWV, secondo Google il modo migliore per misurare la qualità dell’esperienza sul sito da parte degli utenti, e come ottimizzare le pagine web al fine di rispondere alle richieste del motore di ricerca.
Non sono un’esperta SEO ma avendo un sito dal 2013 e occupandomi di web marketing da molti anni, mi devo aggiornare anche su come si posizionano i contenuti all’interno dei motori di ricerca.
Proprio su questo sito ho pubblicato spesso miei esperimenti su insuccessi e risultati ottenuti attraverso l’ottimizzazione della struttura e dei testi. Su questo tema, ho anche realizzato un breve corso gratuito dedicato proprio all’Ottimizzazione SEO dei contenuti già pubblicati che ha finora aiutato decine di blogger e marketer.
Core Web Vitals perché preoccuparsene
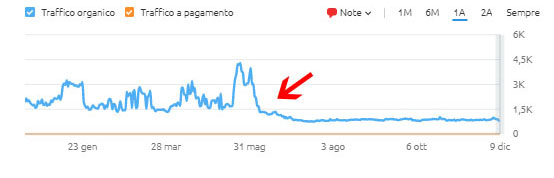
Negli anni, Google ha affinato sempre più il suo algoritmo tanto che, tra un aggiornamento e l’altro, ti sarà capitato, come è successo anche a me, di vedere sbalzi nel traffico e nel posizionamento delle parole chiave del sito e/o di quello dei tuoi clienti.

Se un tempo era “sufficiente” pubblicare articoli con frequenza utilizzando le keyword generiche e correlate, inserendo link interni ed esterni a fonti attendibili, adesso non è più così. Google considera anche altri fattori nell’assegnazione del rank, punteggio, come ad esempio, la velocità di caricamento e l’esperienza utente sulla pagina.
Queste ulteriori metriche sono, appunto, chiamate Core Web Vitals.
Lo dico subito, se non hai un server prestante potresti non vedere il tuo articolo posizionarsi nelle prime pagine dei risultati o davanti a quello di un tuo competitor, anche se risponde a tutti i requisiti della SEO on page.
Sì, ma cosa sono questi Core Web Vitals o Segnali web essenziali?
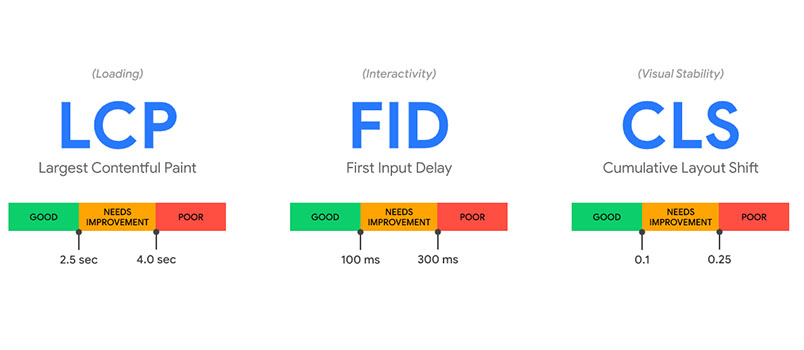
I CWV, introdotti da Google a partire dall’estate 2021, sono tre indici: LCP, FID e CLS che misurano le prestazioni e l’esperienza media dell’utente negli ultimi 28 giorni di una pagina in base al dispositivo utilizzato.
Le pagine che ricevono il miglior punteggio, segnalate da tutti i semafori verdi, vengono mostrate da Google più in alto nella SERP perché verosimilmente offrono un’esperienza d’uso apprezzabile. Tuttavia, all’interno di uno stesso sito alcune pagine potrebbero rientrare nelle soglie delle metriche indicate per i segnali web essenziali mentre altre no.
Cosa sono i Core Web Vitals
Vediamo in dettaglio quali sono i segnali web essenziali che avranno un grande impatto nel posizionamento dei contenuti all’interno dei risultati di ricerca.
– Largest Contentful Paint (LCP): prestazioni di caricamento e cioè il tempo che impiega l’immagine più pesante e/o il blocco di testo prominente a essere visibile. Le pagine che caricano entro i 2,5 secondi sono considerate con buone prestazioni. Puoi misurare la velocità di caricamento dal tuo browser attraverso il tool Lighthouse, tramite Pagespeed Insights ma anche con la sezione Web Core Vital di Search Console.
– First Input Delay (FID): prestazioni di interattività, ovvero il tempo di reattività della pagina a una richiesta dell’utente come clic, tap o scroll che dovrebbe avvenire entro i 100 millisecondi per essere considerate buone. Questa metrica è influenzata anche dal First Contentful Paint (FCP), il tempo necessario prima che il browser renda il primo pixel di contenuto, e il Time to Interactive (TTI), il tempo necessario prima che una pagina sia completamente interattiva e possa rispondere in modo affidabile all’input dell’utente.
Google non può calcolare in modo preventivo la metrica FID se non avvengono azioni reali sulla pagina, oltre a essere influenzata anche dal dispositivo utilizzato dall’utente.
– Cumulative Layout Shift (CLS): prestazioni di stabilità visiva della pagina sul comportamento del contenuto soprattutto durante il caricamento iniziale: è stabile o scorre senza interazione da parte dell’utente? Le pagine che hanno un punteggio CLS fino a 0,1 sono considerate buone. Anche le metriche CLS possono essere monitorate con il tool Lighthouse, tramite Pagespeed Insights e la sezione Web Core Vital di Search Console.
Basse prestazioni per gli indici Web Core Vitals sono spesso dovute al codice e ai contenuti che devono caricarsi in pochi istanti in base ad alcuni fattori specifici, quali:
- tempo di blocco: quello che trascorre in attesa dell’inizio di un download perché altre risorse stanno impegnando il sistema come CSS e script
- risoluzione DNS: il tempo di raggiungere un indirizzo IP e il suo hostname
- tempo di connessione: quello di inizializzare una connessione TCP
- tempo di caricamento della pagina
- peso totale della pagina
- First Contentful Paint (FCP): tempo necessario prima che il browser renda il primo pixel di contenuto
- First Meaningful Paint (FMP): tempo necessario prima che il contenuto primario della pagina diventi visibile
- Time to Interactive (TTI): tempo necessario prima che una pagina sia completamente interattiva e possa rispondere in modo affidabile all’input dell’utente
- e altri.
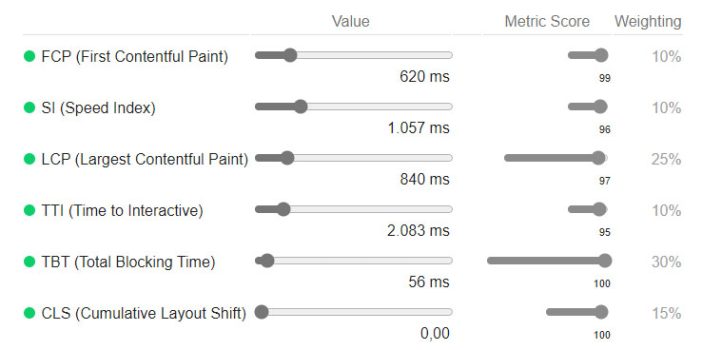
Questo è un esempio di come dovrebbero essere i valori medi di ogni singola metrica per ottenere solo semafori verdi!

Devi sapere che ci sono azioni e alcuni plugin che puoi adottare pur non sapendo programmare. Ad esempio puoi:
- caricare questi contenuti già nel formato suggerito dal CMS che, nel caso di WordPress, puoi verificare dalla sezione Impostazioni > Media
- ottimizzare video e immagini tramite appositi plugin che ne minimizzano le dimensioni come, ad esempio, Imagify il quale, se attivata la relativa opzione, è in grado di creare una versione dei file aggiornata al nuovo formato WebP molto più leggero rispetto a PNG e JPG
- ritardare il caricamento di immagini presenti nel secondo scroll di pagina a favore di quelli presenti in alto attraverso plugin com Smush it
- ritardare il caricamento di CSS e JavaScript a favore di testi e immagini, impostare il pre-caricamentinserire elementi “ingombranti” nella parte inferiore della pagina e attivare la gestione della cache utilizzando appositi plugin per accelerare il sito
- passare a un servizio hosting superiore, banalmente dedicato e non condiviso
- attivare una linea CDN – Content Delivery Network per tenere le risorse su un server geograficamente a te più vicino e/o una CDN specifica per le immagini anche attraverso il plugin Jetpack.
Inoltre, per migliorare le prestazioni generali del sito, devi:
– offrire una connessione sicura, cioè priva di malware, virus, phishing e altro, oltre a usare il protocollo httpS
– prevedere un sito responsivo ai diversi dispositivi quindi caricarsi in modo fluido su tutti gli schermi, garantendo la leggibilità e giusti spazi per testi, call to action e immagini
– evitare di inserire formati overlay troppo invadenti, che potrebbero ridurre la visibilità del contenuto sottostante, cercato dall’utente, fatta eccezione per il cookie banner che comunque va ridotto come da richiesta del Garante – e per i pop up disclaimer per i minori offrire un contenuto interessante, che risponda in modo esaustivo a tutti i quesiti più frequenti che si pongono le persone
– rimuovere i plugin inutilizzati ed evitare di installarne troppi, dimenticandosi di aggiornarli.
Gestire un sito o un blog in modo professionale oggi implica di conoscere e restare aggiornati anche sugli aspetti più tecnici. Se non vuoi occupartene di persona dovrai per forza rivolgerti a un professionalista o a una web agency.
Se ancora non hai una presenza online o desideri migliorarla, controlla i contenuti del mio corso “Da Zero a Sito online in 21 giorni” anche se non hai conoscenze tecniche!
Se hai domande o dubbi, lasciami un commento!

![GDPR: Registrare il consenso obbligatorio [MAILCHIMP VIDEO PREMIUM] 3 GDPR come chiedere il consenso](https://www.maura.it/wp-content/uploads/2018/04/GDPR-come-chiedere-il-consenso-115x115.jpg)