
Quando atterriamo sulla pagina di un’azienda da cosa siamo attirati? E su un sito di informazioni? In quale posizione un banner advertising ottiene maggiore attenzione?
Negli ultimi vent’anni, con il passaggio all’era 2.0, il web ha subito enormi cambiamenti (basta vederne l’evoluzione attraverso le trasformazioni del portale Yahoo!). E’ diventato più fluido, intuitivo, interattivo e inoltre può essere navigato anche da dispositivi mobile.
Durante la navigazione, il nostro occhio viene continuamente colpito da immagini, testo, grafiche e colori. Tutte informazioni che acquistano pesi diversi, anche rispetto al modo in cui ci vengono presentati.
In che modo il nostro sguardo si sposta sugli elementi di una pagina? Lo studio Poynter EyeTrack fornisce interessanti informazioni.
Cosa è più visto sul web e come lo percepiamo
 La “cromoterapia” o “psicologia dei colori” ci insegna che ogni tonalità suscita sensazioni differenti. Ad esempio, molti brand hanno studiato il tipo di colore che più riflette i propri “valori di marca”, come illustra bene questa infografica, dove il blu trasmette sicurezza ed è scelto solitamente da brand che si occupano di tecnologia per comunicare innovazione.
La “cromoterapia” o “psicologia dei colori” ci insegna che ogni tonalità suscita sensazioni differenti. Ad esempio, molti brand hanno studiato il tipo di colore che più riflette i propri “valori di marca”, come illustra bene questa infografica, dove il blu trasmette sicurezza ed è scelto solitamente da brand che si occupano di tecnologia per comunicare innovazione.
Sappiamo anche che la dimensione e la posizione degli oggetti in una pagina può condizionare il comportamento del nostro occhio.
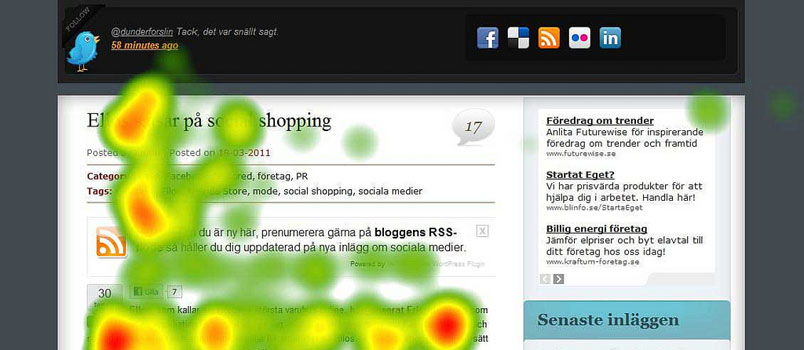
La ricerca EyeTrack07, condotta da Poynter Institute, scuola no-profit per giornalisti con sede in Florida, si concentra appunto “sulle fissazioni e sui movimenti dell’occhio” quando si sposta sullo schermo. I risultati della ricerca che è andata avanti per molti anni, sono stati applicati al design delle macchinette bancomat, del quadro comandi dell’automobile e ad altre sfide ingegneristiche.
I risultati della ricerca EyeTrack
Lo studio, avviato nel 1990, all’inizio era applicato perlopiù alla stampa cartacea e poi ai giornali e siti online. Ecco i primi dati che emersero agli albori dell’era digitale:
- le foto attraggono maggiore attenzione di altri tipi di contenuti
- attraggono più le foto a colori che quelle in bianco e nero
- i colori sono uno strumento potente per spingere l’occhio dell’osservatore verso le diverse sezioni della pagina, specialmente quando siamo in presenza di una doppia pagina (come sulla carta stampata)
- lo sguardo umano segue un percorso comune di navigazione all’interno di una pagina web
- gli elementi più notati sono le illustrazioni poi i titoli e infine il testo
- la doppia pagina è “letta” come unica pagina. Lo sguardo si posa prima a sinistra poi subito a destra
- i lettori amano i colori. La maggior parte dei partecipanti allo studio ha dichiarato di leggere più volentieri un testo su pagine colorate che non.
Nel 1999, lo studio si è ampliato chiedendo ai lettori di individuare alcuni siti di notizie da loro abitualmente consultati, per osservare come si comporta lo sguardo umano davanti a layout “noti” per il navigatore.
Le nuove scoperte:
- i lettori online vedono prima i titoli, poi i sottotitoli poi le immagini e i grafici, ma non prima di avere scorso tutta la pagina ed essere tornati indietro
- le foto attraggono più attenzione dei grafici. Il 64% delle foto è visto in media per un quarto di secondo. Grafici e banner pubblicitari sono visti per il 22% del tempo e ricevono circa 1 secondo di attenzione.
Nel 2003-2004, i lettori coinvolti nello studio, sono stati sottoposti a siti web di notizie inventate e a contenuti multimediali reali. Lo studio ha osservato questi comportamenti:
- lo sguardo si fissa nel punto più alto della pagina (generalmente dove si trova il logo o la testata) poi nell’area sottostante da sinistra a destra
- gli elementi in alto attraggono più attenzione
- i titoli attraggono più attenzione soprattutto se nella parte alta e a sinistra della pagina
- i titoli sottolineati e pause visive – come una linea – scoraggiano le persone dal guardare oltre l’interruzione grafica
- le fotografie sono il punto di accesso dello sguardo sulla pagina
- i paragrafi corti ricevono il doppio dell’attenzione di quelli lunghi
- le parti più basse della pagina che richiedono lo scroll ricevono poche visite
- il layout a una colonna performa meglio rispetto a quelli a colonne multiple
- gli articoli principali posti accanto a banner pubblicitari veicolano maggiore attenzione su questi ultimi contenuti
Ritornando al discorso dei colori, l’azzurro viene adottato nell’ambiente sanitario perché trasmette protezione, al contrario un cartello/segnale di colore rosso genera allarme e se ne sconsiglia l’utilizzo proprio all’interno di strutture assistenziali. Sbagliare la fascia cromatica del logo di un brand produce un messaggio falsato al proprio target di riferimento.
Non comprendere quali elementi colpiscano o coinvolgano l’utente può causare perdita di opportunità.
La presentazione completa dello studio Poynter Eyetrack.